
by Contributed | Dec 18, 2020 | Technology
This article is contributed. See the original author and article here.
Originaly posted on Olivier’s blog: How I built my first Azure RTOS GUIX display driver (olivierbloch.com)
Developing display drivers for IoT devices (not powered by a big OS like Linux or Windows) can be tricky. You don’t get to use default PC drivers which have a dependency on Linux or Windows, displays themselves can come in some esoteric forms and resolutions considering they are adapted for embedded applications (super small, not rectangular) and the protocols used for communicating with the display controllers are often proprietary and different from one another.
Azure RTOS GUIX to the rescue!
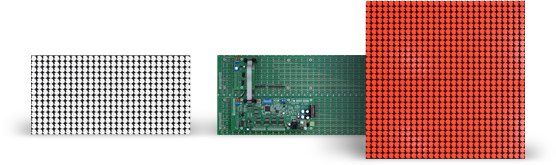
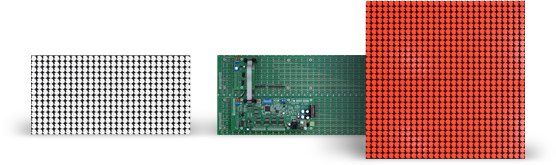
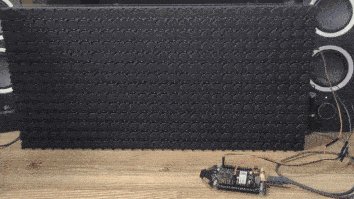
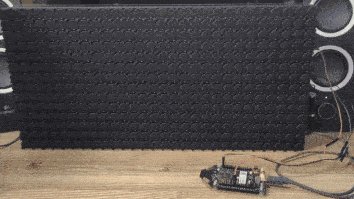
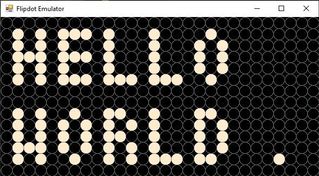
It has been some time I wanted to try Azure RTOS GUIX out as it seemed to be making developing Graphical User Interfaces (aka GUI) for embedded devices so much simpler than what I remembered from my experience as an embedded and real-time developer. I happened to have an Azure Sphere MT3620 devkit and a 28×14 Flip-Dot panel from Alfa-Zeta from a demo I inherited from my friend Mike Hall from the Azure Sphere team a couple years ago. These panels are the same as the ones you certainly have seen in airports, flipping pixels with a very satisfying click sound. It would be a shame letting this panel taking dust on a shelf or even worst in a box!

I decided to give GUIX a try to control this Flip-Dot panel doing more than just displaying some hard coded images or text. The promise of GUIX is to make the development simple while offering advanced features and functionalities AND keeping things real-time and low footprint on the embedded device. And it delivers! Here is the tale of my first-time experience with Azure RTOS GUIX.

An introduction to Azure RTOS GUIX
Azure RTOS GUIX is a high-performance, feature rich, and very small memory Graphical User Interface (GUI) middleware designed for embedded and real-time systems. It exposes APIs for anything from drawing pixels and lines to anti-aliasing, texture fills, creating and modifying screens and widgets. It also offers an event-driven programming model.
The GUIX APIs use an abstract drawing canvas in memory, which is totally independent from the hardware itself. To transfer the canvas memory to the physical display frame buffer or whatever structure is used on the hardware side, you need to write a GUIX display driver. This driver is defined by a structure containing the physical display parameters and a set of function pointers to the low-level driver functions. GUIX provides a complete, fully functional, default set of drawing functions for each supported color depth and color format. This means that in your display driver, you only have to write the code needed for hardware acceleration or other hardware specific consideration.
This means that for the simplest of drivers you only need to implement the function that initializes the hardware and eventually provide a function for toggling the canvas buffer to the physical frame one. As you’ll see below the display driver for the monochrome 28×14 Flip-Dot panel is pretty straightforward!
 With the level of abstraction offered by the GUIX APIs, widgets and the display driver, it becomes really simple to develop advanced user interfaces, and if that were not enough, Azure RTOS GUIX comes with a WYSIWYG tool called GUIX Studio which is a desktop application used to create user interfaces and generate code to be added in your app.
With the level of abstraction offered by the GUIX APIs, widgets and the display driver, it becomes really simple to develop advanced user interfaces, and if that were not enough, Azure RTOS GUIX comes with a WYSIWYG tool called GUIX Studio which is a desktop application used to create user interfaces and generate code to be added in your app.
I invite you to learn more about the benefits of using GUIX for your real-time and embedded user interfaces by reading the docs.
In a nutshell, GUIX takes care of pretty much everything for you. To build a rich GUI for your embedded device, you only have to take care of a couple things:
- Put together a driver that will allow GUIX to control your display hardware.
- Creating a UI using concepts like windows, widgets, fonts, colors, gradients, events and more, leveraging the GUIX APIs and the desktop tool GUIX Studio
Do I need Azure RTOS ThreadX to use GUIX?
GUIX relies on a threading and tasking engine and while it is fully integrated with ThreadX, you can easily port it to other real-time OS implementing a set of elementary functions described in this documentation. Licensing is still necessary if you want to use GUIX in production even without ThreadX.
Coding my first GUIX display driver (and simple GUI to test it) for my Flip-Dot panel
Getting setup
Before I could get to the development of the display driver itself and the graphical interface using GUIX, I had to get my tools and device ready as well as create the scaffolding for the app. You can find all the detailed steps in the GitHub repo. In a nutshell, here are the things I did prior to coding the driver and the UI:
After I had setup the CMake config files I could test it all compiled (pretty much an empty ThreadX application starting a GUIX thread with nothing in it) I was ready for the display driver.
Writing the GUIX display driver
As described above, for a display as simple as the Flip-Dot, I didn’t have much to implement in my driver as I could rely on almost all default implementations in GUIX. I only needed to write the setup function as well as the buffer toggle one used to map and send the canvas data to the display.
The Flip-Dot panel is controlled over a serial connection using a simple protocol that Alfa -Zeta shares when you purchase one of their panels. In the case of the 28×14 panel, which is composed of 2 trays of 28×7 pixels, it consists in sending 2 frames: one for the top tray with 7 lines, and a second one for the lower tray with 7 lines. Each frame should contain the following data structure:
# bytes |
Value |
Description |
|---|
1 |
0x80 |
Frame start byte |
1 |
0x83 |
Command byte (0x83=send to display) |
1 |
0x00 or 0x01 |
Address (indicating which tray to send data to) |
28 |
[Pixels data] |
Data to be sent to display |
1 |
0x8F |
Frame end byte |
For the way the pixels data is formatted, I invite you to check out the code below in the display driver used to map from the GUIX canvas to the physical one.
I created the 2 following files in my project for the driver: flipdot_graphics_driver_setup.h and flipdot_graphics_driver_setup.c
In the header file I only needed to include the GUIX api and default display driver headers, and declare the setup function:
#include "gx_api.h"
#include "gx_display.h"
UINT flipdot_graphics_driver_setup(GX_DISPLAY *display);
In the flipdot_graphics_driver_setup.c file, which is shown below, you can see the main driver setup function flipdot_graphics_driver_setup that initializes the serial port (leveraging the mt3620 library from Thinkcode Labs), sets up some local resources for managing the frame buffer mapping and then invokes the default GUIX monochrome display setup function pointing to a flipdot_buffer_toggle function meant to be invoked by GUIX when refresh of the display is needed.
The flipdot_buffer_toggle function is pretty straight forward as well, mapping the GUIX abstract canvas into the physical display buffer using map_logical_display_to_physical_display and then sending data to the Flip-Dot panel over the serial port.
The map_logical_display_to_physical_display function is not shown below as it is not really relevant for this article. In a nutshell, this function maps the content of bFlipDisp into bOutBuffer converting from the logical display format to the one expected by the Flip-Dot display controller.
#include "flipdot_graphics_driver.h"
#include "UART.h"
// Serial port stuff
#define FLIPDOT_UART MT3620_UNIT_ISU0
UART *driver = NULL;
// Flipdot hardware stuff
typedef struct {
unsigned char frameStart;
unsigned char command;
unsigned char address;
unsigned char data[28];
unsigned char frameEnd;
} flipFrame;
flipFrame frame;
const static unsigned char cmd_sendToDisplay = 0x83;
unsigned char bFlipDisp[56]; // the logical display buffer.
unsigned char bOutBuffer[56]; // the vertical stripe reverse horizontal flip-dot display buffer (aka format expected by FlipDot controller).
// Main buffer toggle function for the driver
static void flipdot_buffer_toggle(GX_CANVAS *canvas, GX_RECTANGLE *dirty)
{
// Copy canvas to logical diplay buffer
memcpy(bFlipDisp, canvas->gx_canvas_memory, 56);
// Map to physical display
map_logical_display_to_physical_display();
// Send to flipdot
// top display
frame.address = 0x00;
// copy the top display data.
memcpy(frame.data, bOutBuffer, 28);
// write the data
UART_Write(driver, (unsigned char*)&frame, sizeof(frame) );
tx_thread_sleep(3);
// bottom display
frame.address = 0x01;
// copy the top display data.
memcpy(frame.data, (bOutBuffer)+28, 28);
// write the data
UART_Write(driver, (unsigned char*)&frame, sizeof(frame) );
tx_thread_sleep(3);
}
// Driver setup
UINT flipdot_graphics_driver_setup(GX_DISPLAY *display)
{
// Init serial port
driver = UART_Open(FLIPDOT_UART, 57600, UART_PARITY_NONE, 1, NULL);
// Init frame buffer
memset(bFlipDisp, 0x00, 56);
// setup the basic display frame
frame.frameStart = 0x80;
frame.command = cmd_sendToDisplay;
frame.frameEnd = 0x8f;
frame.address = 0x00; // top display
// perform standard function pointer setup
_gx_display_driver_monochrome_setup(display, GX_NULL, flipdot_buffer_toggle);
return GX_SUCCESS;
}
The full display driver is 69 lines of actual code (after trimming out comments and blank lines)! And I am sure this could be even less with proper C coding skills ;).
Create the UI for my application with GUIX Studio
I could have written the rest from scratch, leveraging the GUIX APIs, creating windows, widgets and more by hand. At the end of the day, for a UI as simple as the one I wanted to build initially for the panel (2 lines of text) that wouldn’t have been too much of a hassle.
But why bother when you can use a WYSIWYG tool that generates the code for you, right?
So here I am installing the GUIX Studio tool and opening it up.
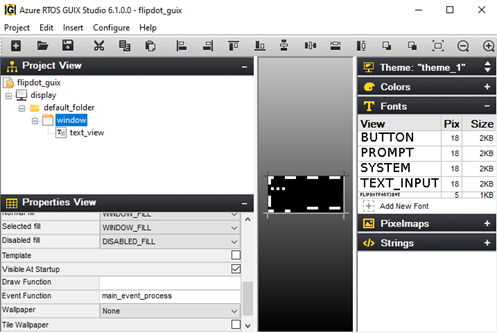
In GUIX Studio, I created a new project, configured the resolution of the GUI to 28×14 and 1bpp.
By default, I got a window widget which is the main window of the GUI. With so little real estate and with the ambition of only displaying some text for now, I decided to add a multiline text view filling the whole window. After some fine tuning, removal of borders, I entered “…” as default content for the text view widget.
But here I could see the issue with such a low resolution: the font! The default TEXT_INPUT font is 18 pixels high… which definitively wouldn’t work for me. I first thought that I would have to create my own font, but after looking around in the docs, I figured that the tool allowed to import True Type fonts.
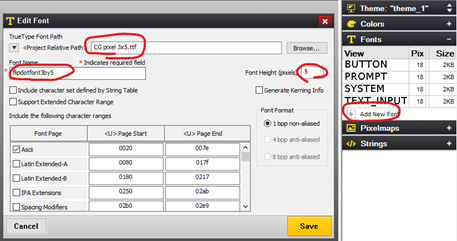
 Easy enough: off to the web to find a nice 3×5 font. I picked one on fontstruct.com that works great. I copied the ttf file in the project folder. In GUIX Studio I went to the Fonts menu, clicked Add New Font, selected the ttf file, named it flipdotfont3by5, set a Font Height of 5 pixels, then hit save.
Easy enough: off to the web to find a nice 3×5 font. I picked one on fontstruct.com that works great. I copied the ttf file in the project folder. In GUIX Studio I went to the Fonts menu, clicked Add New Font, selected the ttf file, named it flipdotfont3by5, set a Font Height of 5 pixels, then hit save.
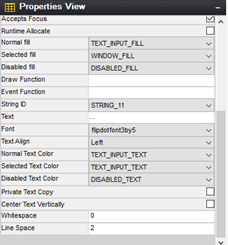
 Now I could set the font for my text view widget as well as set a line space of 2 pixels in order to get 2 lines of text on the display (1 blank pixel on top, 5 pixels characters, 2 blank spaces between text lines, 5 pixels characters, 1 blank pixel at the bottom = 14 total pixels).
Now I could set the font for my text view widget as well as set a line space of 2 pixels in order to get 2 lines of text on the display (1 blank pixel on top, 5 pixels characters, 2 blank spaces between text lines, 5 pixels characters, 1 blank pixel at the bottom = 14 total pixels).
Before leaving GUIX Studio I went back to my main window properties to set an Event Function called main_event_process which would be used for some event management on the window:

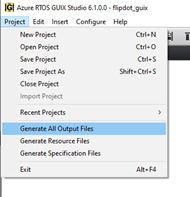
Last thing left to do was to export all the resource and specification files using the menu Project | Generate All Output Files:

That was it, my graphical user interface resources had been generated by the tool:
- flipdot_guix_resources.c and flipdot_guix_resources.h: containing the GUIX resources (font, display theme, color map,…)
- flipdot_guix_specifications.c and flipdot_guix_specifications.h: containing the specifications and functions for the GUI Widget (in my case, the main window and the text view)
For these files to be compiled with the project I just needed to add them to the CMakeLists.txt file.
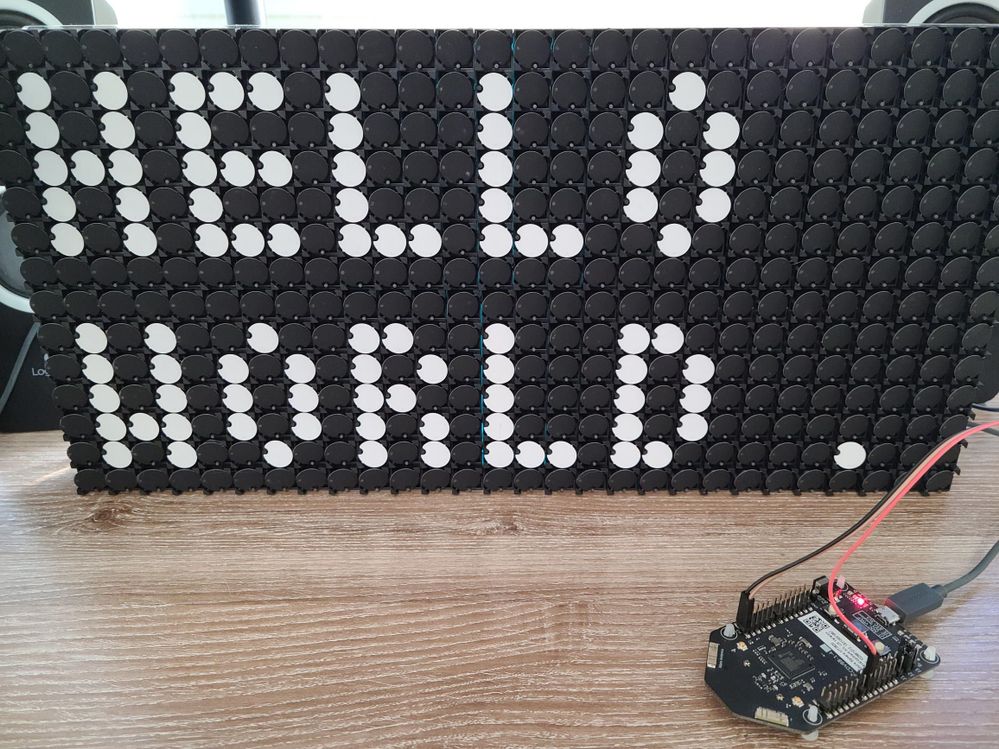
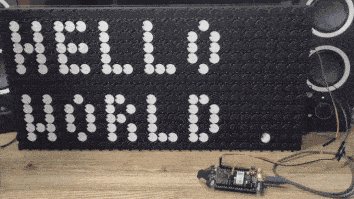
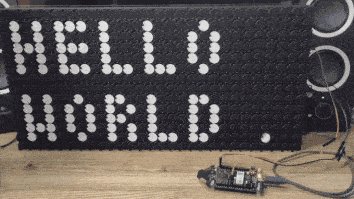
Back to the threadx_app.c file to add my window and its widgets: in order to have something happening on the display besides just displaying text, I wanted to have a simple timer that would change the text every second, alternating between “Hello World” and “Hello World.” resulting in a blinking dot.
Here is what I needed to add to the file:
#include <stdbool.h>
#include "tx_api.h"
#include "gx_api.h"
#include "flipdot_guix_resources.h"
#include "flipdot_guix_specifications.h"
#include "flipdot_graphics_driver.h"
// GUIX Windows
GX_WINDOW_ROOT *root;
// Timer for ticker refresh
#define CLOCK_TIMER 20
static bool ticker_on = false;
I then edited the main GUIX thread to setup the driver and create the main window:
// GUIX main thread
VOID guix_thread_entry(ULONG thread_input)
{
GX_WINDOW_ROOT *root;
/* Initialize GUIX. */
gx_system_initialize();
/* Setup graphics-related hardware and create the display. */
gx_studio_display_configure(DISPLAY, flipdot_graphics_driver_setup, LANGUAGE_ENGLISH, DISPLAY_THEME_1, &root);
/* create the main screen */
gx_studio_named_widget_create("window", (GX_WIDGET *) root, GX_NULL);
/* Show the root window to make it visible. */
gx_widget_show(root);
/* start GUIX thread */
gx_system_start();
}
And I finally added the main_event_process function to create the timer when the main window gets created and then change the text in the text view widget each time the timer ticked:
// Main window event processing
UINT main_event_process(GX_WINDOW *wnd, GX_EVENT *event_ptr) {
switch (event_ptr->gx_event_type)
{
case GX_EVENT_SHOW:
// Start a timer to update text at regular intervals
gx_system_timer_start((GX_WIDGET *)wnd, CLOCK_TIMER, TX_TIMER_TICKS_PER_SECOND/2,TX_TIMER_TICKS_PER_SECOND/2);
// Call default event process
return gx_window_event_process(wnd, event_ptr);
case GX_EVENT_TIMER:
// If the timer id is our clock timer, change what's on the display
if (event_ptr->gx_event_payload.gx_event_timer_id == CLOCK_TIMER)
{
gx_multi_line_text_view_text_set(&window.window_text_view, ticker_on?"Hello World .":"Hello World");
ticker_on = !ticker_on;
}
break;
default:
return gx_window_event_process(wnd, event_ptr);
}
return GX_SUCCESS;
}
Now the moment of truth: hit F5 to compile, link, deploy and start the debug…

And that was it!
To create an Azure RTOS GUIX display driver and a graphical user interface for a real time embedded application, I only needed to go through a short series of pretty simple and well documented tasks. Doing this for embedded systems has never been easy. Azure RTOS GUIX does make it simple, totally abstracting the hardware and taking care of all the underlying layers. You can now focus on developing rich, responsive, intuitive, productive graphical user interfaces for your embedded and real-time systems!
I am sure you’ll see this panel again soon in some other projects/demos on this very blog! Stay tuned on Twitter @obloch.
The video version
I put together a little video that walks through all the steps from scratch
Try it out for yourselves (even if you don’t have a Flip-Dot panel)
Azure RTOS GUIX really makes things easy, but don’t just take my word for it and check it out for yourselves: I put the detailed steps on GitHub.
 And don’t worry if you only have the Azure Sphere MT3620 devkit and no physical Flip-Dot panel , my friend Mike Hall put together a Flip-Dot emulator for Windows which paired with a serial-USB adapter will allow you to run the exact same code that controls the real hardware to drive the emulator! Who doesn’t have a serial-USB adapter lying around?
And don’t worry if you only have the Azure Sphere MT3620 devkit and no physical Flip-Dot panel , my friend Mike Hall put together a Flip-Dot emulator for Windows which paired with a serial-USB adapter will allow you to run the exact same code that controls the real hardware to drive the emulator! Who doesn’t have a serial-USB adapter lying around?

by Contributed | Dec 18, 2020 | Technology
This article is contributed. See the original author and article here.
Hi Teams Community,
We’re back with another great addition to Support Diagnostics for Microsoft Teams. @João Loureiro has written our first offering in the Microsoft Remote Connectivity Analyzer, the Teams Calendar App test.
As you know, Teams and Exchange integration needs to be properly configured for users to get the full feature experience in Teams with Calendar functionality. This new test will help you troubleshoot and test your Exchange On-Premises Hybrid configuration to ensure it’s properly setup for Teams users.
If you’re experiencing issues with the Calendar App missing in Teams, or getting odd error messages in the Teams Meeting Add-in for Outlook like “We couldn’t schedule the meeting. Please try again later.” AND you have On-Premises Exchange server, you should use this diagnostic to help you troubleshoot.
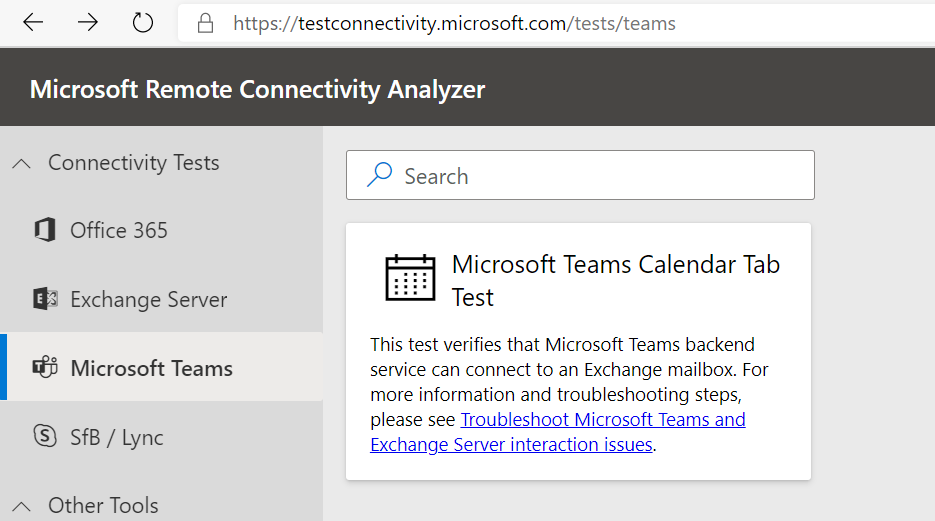
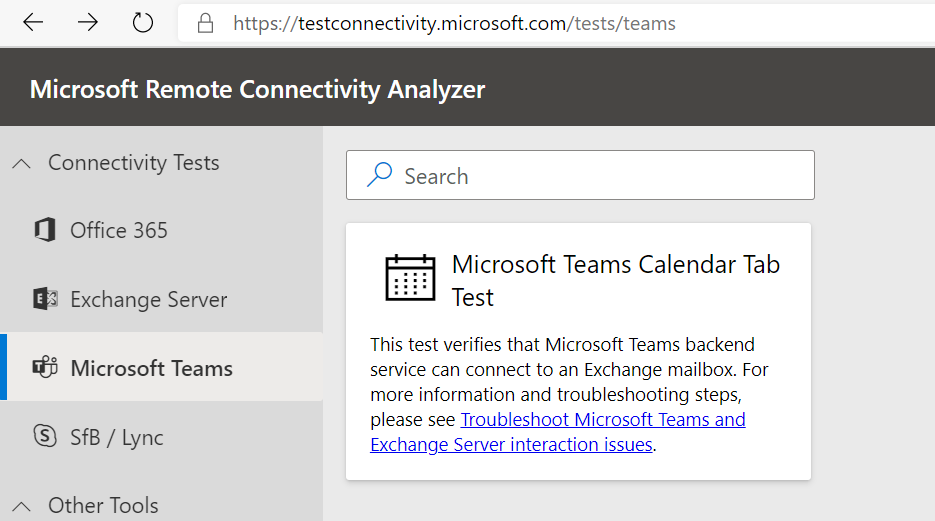
To access the new diagnostic, navigate to Microsoft Remote Connectivity Analyzer, select Microsoft Teams, then click on the Microsoft Teams Calendar Tab test.

You’ll need to enter valid credentials of an account with an On-Premises Exchange Server mailbox. Keep in mind your end users can also perform these tests, you do not need to be an Administrator of your tenant. In some scenarios you’ll want to work with your impacted end user to run the tests and collect additional data for Microsoft Support.
At a high level the test checks a couple things:
- The user is licensed and fully provisioned for Teams
- The user’s mailbox is accessible via Exchange Web Services (EWS)
- We can get items from the user’s Calendar
You’ll also want to go over the following documents carefully when configuring your environment or troubleshooting these issues:
How Exchange and Microsoft Teams interact
Configuring Teams calendar access for Exchange on-premises mailboxes
Troubleshoot Microsoft Teams and Exchange Server interaction issues
Please give the new diagnostic a try if you’re using Exchange Server On-Premises and having trouble with Teams users’ Calendar apps or Outlook add-ins for Teams Meetings and let us know if it helped?
Thanks!
Microsoft Teams Support

by Contributed | Dec 18, 2020 | Dynamics 365, Microsoft 365, Technology
This article is contributed. See the original author and article here.
This year, I’ve shared inspiring stories of organizations responding to adversity by building digital resilience into the fabric of their operations and cultures. A common thread between these organizations is the agility to be better prepared for change, as well as the ability to stay focused on putting customers first.
That’s why it’s apropos to close the year by spotlighting Grant Thornton, a public accounting and advisory firm that, at the start of the pandemic, rapidly adjusted operating and client engagement modelsfrom selling and engaging clients remotely, to focusing services on those that will have the most immediate and beneficial impact in a time of crisis.
Grant Thornton’s journey to transform sales and customer service delivery is a testament to just how far digital sales tools have evolved in recent yearsand how the right platform can help client engagement teams to guide customers at the most crucial times of need.
A shift to digital selling pays off in deeper customer engagements
Organizations in 135 countries depend on Grant Thornton’s expertise and insights to prepare for the future, whether applying new technologies or digital transformation, understanding shifting regulatory landscapes, and tax and advisory services.
In 2018, Grant Thornton had the foresight to reimagine how to engage customers and build deeper relationships. Microsoft Relationship Sales, which brings together Microsoft Dynamics 365 Sales and LinkedIn Sales Navigator, helped them to build customer relationships at scale.
Nichole Jordan, Grant Thornton’s Central Region Managing Partner, shared how the solution had transformed the business at the 2019 Microsoft Business Applications Summit. “We believe it’s critical to monitor the health of the relationship with our clients at all times and using technology is the best way to be able to do that,” explain Jordan, citing the relationship sales solution enables teams to understand the sentiment of the relationships at all times.
Jordon shared that LinkedIn Sales Navigator was making a big impact on the depth and breadth of relationships. “Those teams that have more LinkedIn connections with their particular customer base have a higher win rate and an increased amount of sales versus those who don’t. We can see that the technology is helping us to better understand these companies, build deeper relationships and wider across the entire organization.”
Dynamics 365 Sales introduced a constant stream of intelligence to Grant Thornton teams around the globe, tracking changes at client organizations, from personnel to mergers and acquisitions, to customer and competitive trends, “providing automated insights and research to Grant Thornton partners twenty-four hours a day, seven days a week,” said Jordan. “These alerts go to our partners on their phones so they are constantly getting the latest about our client base so that they can provide more relevant information for them.”
Responding to a global crisisone customer at a time
When the pandemic struck, Grant Thornton had to rapidly pivot priorities. “It was critical that we could reach out to our clients,” explained Jordan, in a recent conversation with Chris Weber, Microsoft Corporate Vice President, “to be there for them, to listen, to learn, and to offer help.”

Jordan shared with Weber how Grant Thornton leveraged its digital sales tools to help its team keep customer relations personal and impactful in the face of emerging challenges.
The first step was to reach out to its extensive customer base. “In our business we don’t regularly send messages to all of our customers so this was a first and we really relied very heavily on our Microsoft relationship and our customer relationship management (CRM) system with Dynamics 365, just our central repository for all of our customer contact information, so we started there.”
Sales staff offered clients a complimentary pandemic resiliency tool, a risk assessment dashboard that helps quantify risk through data-driven analysis across multiple impact zones and risk factors, plus tailored benchmarking by competitor or industry. “In order to leverage the toolwe had to dig in deep to the relationships that we had. And to do that we leveraged our CRM, so we were fully engaged in Dynamics 365,” explained Jordan.
The sales team is also continuing to leverage LinkedIn Sales Navigator, as well as Microsoft Power Platform. “All of our teams have access to our sales pipeline management through Microsoft Power BI,” said Jordan, “that gets updated every night and our teams have access to it every morning. So it’s built into their routineto be able to access the pipeline and the wins and the losses, and helps them understand the winning areas so that we can double down on that and bring that value across other clients.”
The sales team is also exploring Microsoft Power Apps to help target sales opportunities. For example, enabling teams to quickly pull up previous engagements that helped banks solve regulatory challenges, which could then be replicated at a different client or industry sector.
Real results
This combination of digital selling tools, from Dynamics 365 to Power Platform and LinkedIn Sales Navigator, has resulted in markedly improved business outcomes, according to Jordan.
The teams are able to connect with a broader number of clients and deepen relationships widely across an organization. They can prioritize opportunities that have a higher likelihood of winning. And they can do it all with speed and accuracy, enabling teams to respond to opportunities faster, including delivering proposals in days, rather than weeks.
“The technology improves our speed, it improves our accuracy with all that we’re doing, it’s helping us connect more broadly with clients, and it’s helping us focus our time, our money and our resources on areas where we can really bring the greatest value to clients and where we can win as a firm.”
Get the full story
Watch ademoor take aguided tourto see howDynamics 365 Salescanempower your sellers with actionable insights.To learn more about how Grant Thornton has deepened engagements with customers,read the full story and watch the full conversation between Nichole Jordan and Chris Weber.
The post Digital selling helps Grant Thornton engage clients at scale appeared first on Microsoft Dynamics 365 Blog.
Brought to you by Dr. Ware, Microsoft Office 365 Silver Partner, Charleston SC.



Recent Comments