
by Contributed | Mar 31, 2021 | Technology
This article is contributed. See the original author and article here.
In the year 2020, Microsoft added a new capability to the Image Viewer Web part Resize and Crop. These are excellent features, but I want to try to give the End User more Manipulation Options. I was thinking about Flip and Rotate. First, I tried with CSS it worked, but for me, an Image-Editor should work in every combination of applied manipulations.
So, I started to play with canvas.

How HTML canvas works


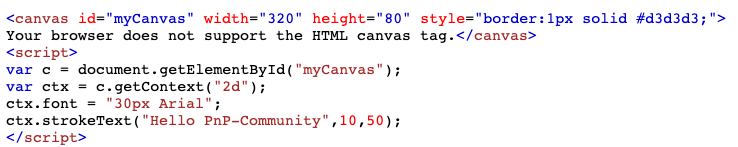
The next step is to draw an image to our HTML canvas
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;"></canvas>
<script>
const img= new Image()
img.crossOrigin = "Anonymous";
img.addEventListener("load", imageReceived, false);
img.src='https://pnp.github.io/images/hero-parker-p-800.png';
function imageReceived() {
const c = document.getElementById("myCanvas");
const ctx = c.getContext("2d");
c.width = img.width;
c.height = img.height;
ctx.drawImage(img, 0, 0);
ctx.font = "30px Arial";
ctx.strokeText("Hello PnP-Community",10,50);
}
</script>
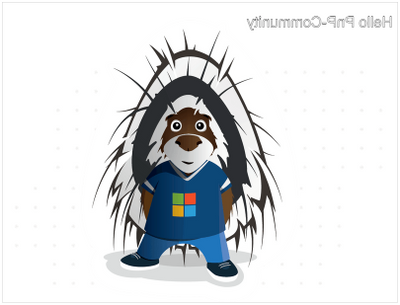
 Parker draw on canvas
Parker draw on canvas
How to Flip such thing
FlipY
ctx.translate(c.width, 0);
ctx.scale(-1, 1);
 Flip Parker Y
Flip Parker Y
FlipX
ctx.translate(0, c.height);
ctx.scale(1, -1);
 Flip Parker X
Flip Parker X
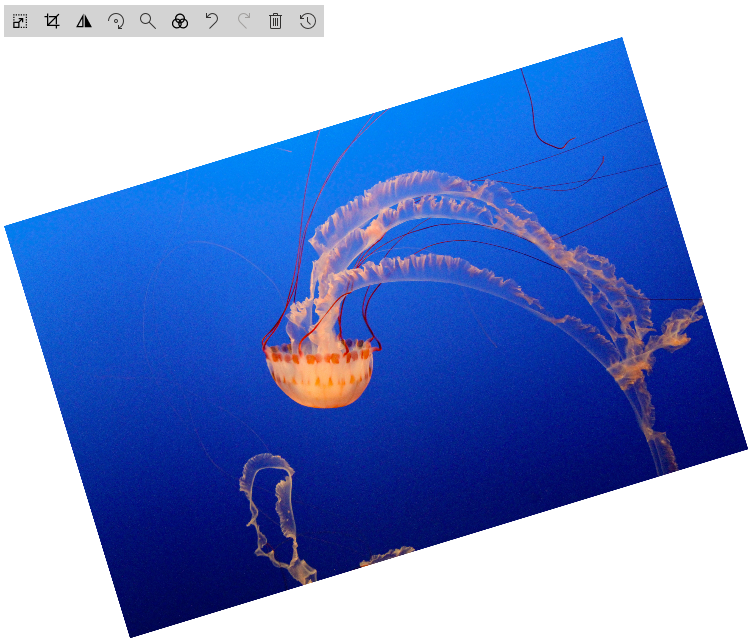
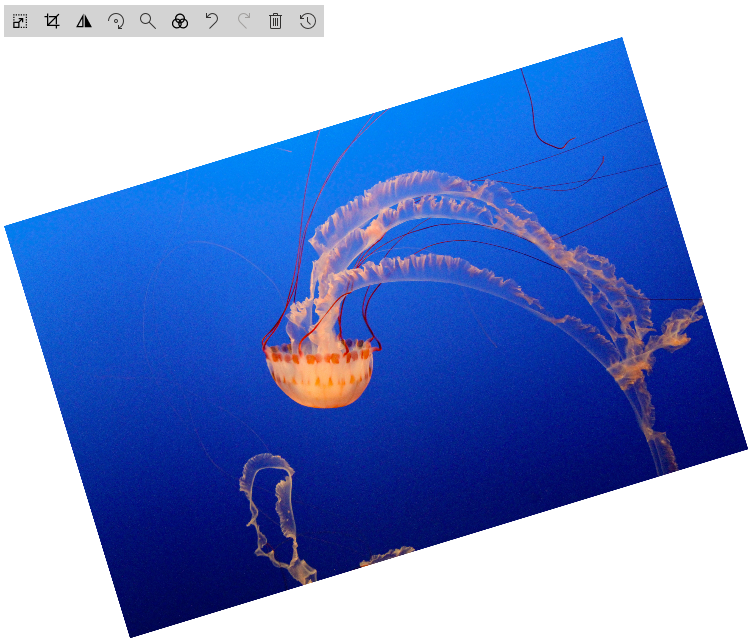
Rotate:
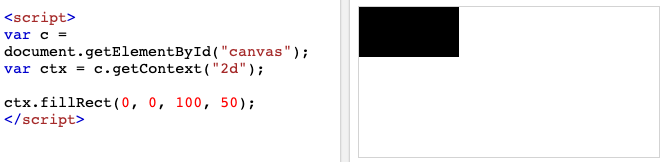
To explain rotation, I start with a straightforward Sample
I draw only a Rectangle on a canvas

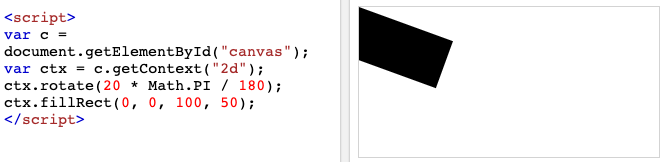
Then I rotate this thing for 20 Degree

As you can see the rotation Point is not in the Center of the Canvas. The Rotation Point is at Position 0,0

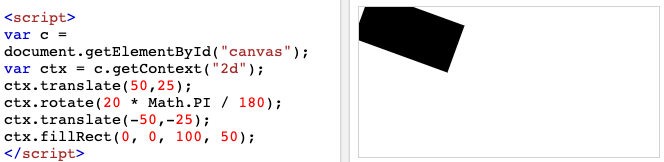
For this sample I want to rotate the Rectange from the center of the Black box. So we have to move center to position 0,0 than the rotation and than move it back to original position.
Now it looks good, but the edges are out of the canvas. Due to the rotation, the height and width has to be changed. Welcome back to maths class.
To i Combine the previous knowledge with the basic Parker Sample here it is
const img= new Image()
img.crossOrigin = "Anonymous";
img.addEventListener("load", imageReceived, false);
img.src='https://pnp.github.io/images/hero-parker-p-800.png';
function imageReceived() {
const c = document.getElementById("myCanvas");
const ctx = c.getContext("2d");
const oldwidth =c.width = img.width;
const oldheight =c.height = img.height;
const degree=20;
const radian=degree*Math.PI/180 //Radian
const a = oldwidth * Math.abs(Math.cos(radian));
const b = oldheight * Math.abs(Math.sin(radian));
const p = oldwidth * Math.abs(Math.sin(radian));
const q = oldheight * Math.abs(Math.cos(radian));
const newwidth = a + b;
const newheight = p + q;
const offsetwidth = (newwidth - oldwidth) / 2;
const offsetheight = (newheight - oldheight) / 2;
c.width = newwidth;
c.height = newheight;
ctx.translate(newwidth/2,newheight/2);
ctx.rotate(radian);
ctx.translate(-newwidth/2,-newheight/2);
ctx.fillStyle = "#0078d4";
ctx.fillRect(offsetwidth,offsetheight,oldwidth,oldheight);
ctx.drawImage(img, offsetwidth, offsetheight);
ctx.font = "30px Arial";
ctx.strokeText("Hello PnP-Community",offsetwidth+10,offsetheight+50);
}

Thank’s, Parker to be my Top-Model
Try it sp-dev-fx-webparts/samples/react-image-editor at master · pnp/sp-dev-fx-webparts (github.com)
by Contributed | Mar 31, 2021 | Technology
This article is contributed. See the original author and article here.
Educators around the world love using Whiteboard.Chat to draw, share and collaborate. They also love the ability to watch student learning and progress in real-time. Over the past few months, we have heard many requests to integrate Whiteboard.Chat with both the Immersive Reader, as well as OneNote and today we are excited to announce two new integrations.
Immersive Reader in Whiteboard.chat
Make content more inclusive is what Immersive Reader is best at, and now you can launch the Immersive Reader directly from different text types in Whiteboard.Chat elements. As you see in the video below , you can even launch the Immersive Reader from an embedded PDF in Whiteboard.Chat! This integration is now available worldwide and students can use it today.
Embed a Whiteboard.Chat into OneNote
The OneNote binder metaphor, and the ability to easily distribute Whiteboard.Chat pages in OneNote, organize them, or distribute to others in OneNote Class Notebook, seemed like a great match. Today we are excited to announce the integration between Whiteboard.Chat and OneNote!
You can now paste the URL of any Whiteboard.Chat board onto a OneNote page and it will render it as a live interactive embed, similar to how we support embedding many apps into OneNote
To see some examples or how easy this is to do in OneNote, see the example video below. This integration works in OneNote Windows 10, Online, Mac, iPad, Android. We hope to bring this to OneNote 2016 Desktop later this summer.
We hope you enjoy this new integration to bring together three great apps that educators love!
Mike Tholfsen
Microsoft Education Product Manager
@mtholfsen

by Contributed | Mar 31, 2021 | Technology
This article is contributed. See the original author and article here.
We are excited to share that we have released a new learning path on Microsoft Learn, Microsoft Graph Fundamentals, which is a multi-part series that teaches you basic concepts of Microsoft Graph. It will guide you with hands-on exercises on how to use Microsoft Graph Application Programming Interface (API) requests to start developing or enhancing your applications with Microsoft 365 data.

What is Microsoft Graph?
Microsoft Graph is the API for Microsoft 365. It is the culmination of most of the data you have in Microsoft 365, Windows 10, and Enterprise Mobility + Security all readily available to be accessed and used in your application by consuming its unified programmability model.
Why use Microsoft Graph?
Microsoft Graph helps you take advantage of a secured, unified API that can be used to connect applications to data located in various Microsoft 365 services. Developers can get started with Microsoft Graph quickly and access data across an organization without having to learn how individual Microsoft 365 services work. Security is a critical part of any organization, and Microsoft Graph helps provide built-in security to control access to various services.
Ready to get started?
Go to aka.ms/learn-graph and complete the learning path to understand the fundamentals of Microsoft Graph with lots of exercises to involve you in the learning process.
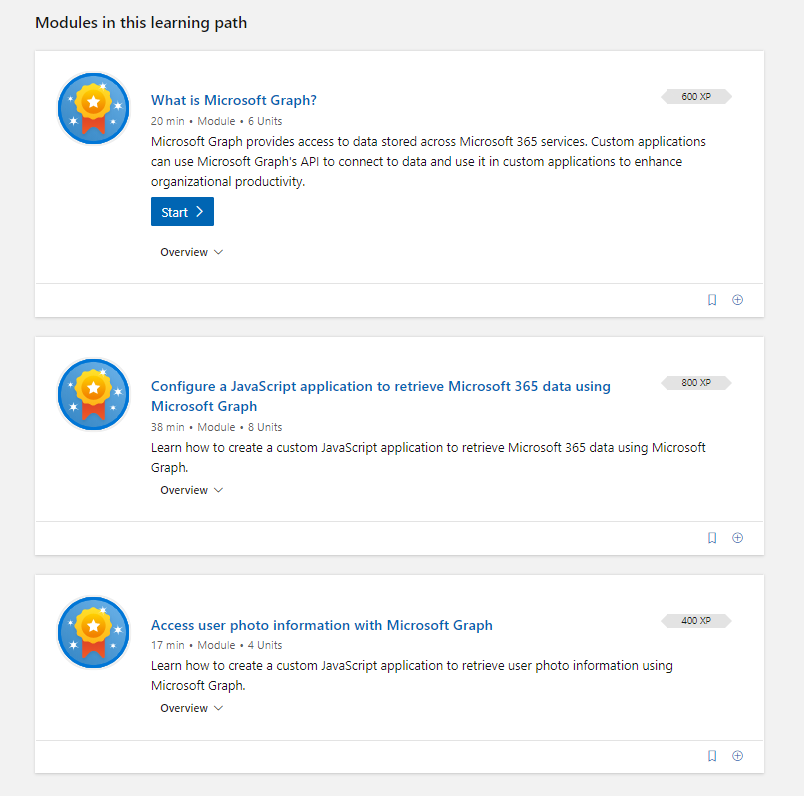
About the learning path
There are three modules that will take you on a journey through Microsoft Graph and how to use it in an application:
- In the first module, What is Microsoft Graph? you will be introduced to Microsoft Graph and basic concepts.
- In the second module, Configure a JavaScript application to retrieve Microsoft 365 data using Microsoft Graph, you will start configuring a sample JavaScript application to connect to Microsoft 365.
- In the third module, Access user photo information with Microsoft Graph, you will be able to extend the sample JavaScript application to access a user’s photo information in Microsoft 365.

Tips to successfully complete the learning path
The following are some basic prerequisites that will help you complete the Microsoft Graph learning path:
- Basic understanding of Microsoft 365.
- Basic knowledge of Representational State Transfer (REST) services and APIs.
- Ability to develop JavaScript applications.
- Basic understanding of Azure Active Directory (AAD) and Microsoft Identity concepts (preferred, but not mandatory).
For the exercises you will need:
If you are not familiar with Microsoft 365 tenants or dev tenants, we’ve got you covered! Take a look at Julie Turner’s blog, What is a Dev tenant and why would you want one?
Want to learn more about Graph? Join us for a two-hour livestream event created by developers, for developers. Let’s talk app development with Microsoft Graph!

Go to aka.ms/learntogether-graph and RSVP to start learning how to build apps with Microsoft Graph and connect with our developer community!
by Contributed | Mar 31, 2021 | Technology
This article is contributed. See the original author and article here.
Today I wanted to make a “bite-sized” post to walk you through setting up Azure Sphere with Azure IoT Edge.
As a refresher, Azure Sphere will perform device authentication and attestation (described here: Azure Sphere Device Authentication and Attestation Service) and if the application has specified an Azure Sphere tenant in the application manifest’s DeviceAuthentication value, it will then receive a client authentication cert which is valid for around a day.
DeviceAuthentication
|
A string that specifies the UUID of the Azure Sphere tenant to use for device authentication.
Example: “DeviceAuthentication”: “77304f1f-9530-4157-8598-30bc1f3d66f0”
|
Why is this important? Because the goal here is to use this “high assurance” client certificate to authenticate the Azure Sphere device to the Azure IoT Edge server and pass it telemetry or other data. This ensures a secure authentication method as opposed to static hardcoded passwords.
A couple of other things to remember for this demo:
- The Azure Sphere device must be able to communicate to the internet in order to perform DAA, obtain OS updates and other AS3 service communications.
- The Azure Sphere device must also have an explicit entry in the application manifest in order to communicate with the IoT Edge server:
AllowedConnections
|
A list of DNS host names or IP addresses (IPv4) to which the application is allowed to connect. If the application uses an Azure IoT Hub, the list must include the IP address or DNS host name for the hub, typically hub-name.azure-devices.net. Port numbers and wildcard characters in names and IP addresses are not accepted.
Example: “AllowedConnections” : [ “my-hub.example.net”, “global.azure-devices-provisioning.net” ]
|
- The Azure Sphere device must be a child of the IoT Edge server
The starting point for the lab is:
- Azure Sphere
- Device is claimed to tenant
- Device is in developer mode
- Device is connected to Wi-Fi
- IoT Edge
- IoT Edge runtime is installed and IoT edge server is created for a specific IoT Hub
- Deployed the simulated temperature sensor module to test and ensure basic functionality.
With that out of the way, let’s take a look at this video for a walkthrough of basic connectivity from Azure Sphere to an IoT Edge server using the Azure Sphere device certificate!

by Contributed | Mar 31, 2021 | Technology
This article is contributed. See the original author and article here.
March was an exciting month for the Microsoft 365 Apps community. We know that IT admins like you are continuing to play a critical role in keeping your organizations focused and productive, which is why we’re always innovating new features and services for Microsoft 365 Apps. Read on to discover more about the latest capabilities, including Microsoft 365 Apps health, extended offline access, and device-based subscription. And if you missed any of our Microsoft Ignite sessions, watch the on-demand videos to learn more about what we’re developing to help make your role easier.
General availability of Microsoft 365 Apps health
Earlier this month we announced the general availability of Microsoft 365 Apps health, a dashboard in the Microsoft 365 admin center that provides visibility and actionable guidance about the ongoing health of Microsoft 365 Apps. You can quickly spot anomalies that might need investigation, identify the number of devices running unsupported Office builds, view a list of advisories for your organization, and keep track of the number of devices covered by Apps health. You can also see trends over the last 60 days and discover correlations between current advisories and those that have occurred in the past. Microsoft processes diagnostic data from your environment to produce these valuable insights and gives you confidence that the Microsoft 365 Apps in your organization are secure, up to date and behave properly.
Microsoft 365 Apps Ignite sessions recap
We were excited to share the latest developments for Microsoft 365 Apps at Microsoft Ignite 2021 earlier this month. If you weren’t able to join us live, check out our on-demand sessions to learn about all the ways we are making it easier for you to manage your Microsoft 365 Apps environment:
Manage Office apps deployments with new tools and services
In this session, Amesh Mansukhani, Principal Program Manager for Office Engineering, and Javier Carrillo, Senior Program Manager for Office Engineering, share how our latest cloud tools and services for Microsoft Office apps provide improved insights into your inventory and app health, along with tools for automated deployments and control to increase your workload efficiency and lower your total cost of ownership.
Insights and controls for Microsoft 365 Apps in admin center (Click to watch the session)
Rebecca Keys, Program Manager for Release and Delivery Experience, and Reshma Kapoor, Senior Program Manager for Release and Delivery Experience, explain how we’re empowering admins like you with actionable insights and effective controls in the Microsoft 365 admin center. This session focuses on how we’re helping you use feedback from end users to understand and improve your organization’s health, and how delivering Microsoft 365 Apps updates in a monthly cadence can improve end-user satisfaction and productivity.

How to onboard devices to the Microsoft 365 Apps admin center (Click to watch the session)
To help you better manage the lifecycle of your Office applications, Microsoft 365 Apps Rangers Bob Clements and Martin Nothnagel walk you through installing Office on end-user devices, onboarding devices to the Microsoft 365 Apps admin center, registering devices with inventory, and how to use servicing profiles.

Office hours: Q&A with Office experts on deploying and managing Microsoft 365 Apps
We held four Office Hours Q&A sessions to discuss topics such as moving from legacy Office to Microsoft 365 Apps, migrating from 32-bit to 64-bit versions of Microsoft 365 Apps, benefits of moving to the Monthly Enterprise Channel, and the new cloud-based management features available in the Microsoft 365 Apps admin center.

Microsoft 365 Apps for offline and shared devices
At the end of February, we introduced two new features for Microsoft 365 Apps—extended offline access, and device-based subscription. These capabilities help to ensure that employees who are offline for months at a time or rely on shared devices benefit from the same user experience and stay productive and secure no matter where they’re working. With extended offline access, devices can stay activated without connecting to the internet for up to 180 days, so workers continue to have access to Microsoft 365 Apps. With device-based subscription, we’ve extended coverage to employee-shared devices, which are common in industries such as manufacturing, agriculture, healthcare, retail, and hospitality, ensuring they have access to the latest and most secure productivity tools that are available on desktop. Because the license is assigned to the device, workers aren’t required to have their own Azure Active Directory identity.
Catching up: New Microsoft Docs articles for March
You can catch up on some of the latest Microsoft 365 Apps news in these articles on Microsoft Documents:
Continue the conversation by joining us in the Microsoft 365 Tech Community! Whether you have product questions or just want to stay informed with the latest updates on new releases, tools, and blogs, Microsoft 365 Tech Community is your go-to resource to stay connected!
Parker draw on canvas
Flip Parker Y
Flip Parker X


Recent Comments