This article is contributed. See the original author and article here.
The Azure Maps team is happy to announce that the Azure Maps Android SDK is now generally available. The team worked hard to ensure good alignment of the core feature set in the Azure Maps Web SDK to create a consistent developer experience. If you don’t have an Azure Maps account, sign up now for free. Some of the key improvements added to this update include:
- Data-driven style expressions
- Vector tile support
- Additional rendering layers
- And much more!
Data-driven style expressions
Azure Maps SDK’s leverage the Mapbox style specification and uses MapLibre GL based libraries as an underlying rendering engine. Data-driven style expressions allow you to add business logic to individual styling options which take into consideration the properties defined on each shape in a data source. Data-driven styles can greatly reduce the amount of code required to write and define similar business logic using if-statements and monitoring map events. Additionally, these allow the business logic to be processed at render time and offloaded to the GPU for better performance.
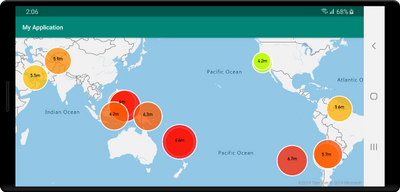
As an example, take into consideration earthquake data. Each data point has a magnitude property. To show the related magnitude of each data point on a map we might want to draw scaled circles using the BubbleLayer when the larger the magnitude of a data point, the larger the radius of the circle. The following code demonstrates how to apply data-driven style to the radius option in the BubbleLayer, which will scale the radius based on the magnitude property of each data point on a linear scale from 2 pixels, magnitude of 0 to 40 pixels, and the magnitude is 8.
BubbleLayer layer = new BubbleLayer(source,
bubbleRadius(
interpolate(
linear(),
get("magnitude"),
stop(0, 2f),
stop(8, 40f)
)
)
);
We could also apply a similar data driven style which defines the color of each circle and generate a map that looks like the following.

The Azure Maps Web SDK has similar style expression support, although in a JSON format. These JSON formatted expressions can be used with the Android SDK as well by serializing them as a string and passing them into Expression.raw method which will parse it for you. For example, the following two expressions do the same thing:
//Native Android expression class
Expression exp = Expression.get("title")
//Parsing a stringified JSON expression.
Expression exp = Expression.raw("['get','title']")
See the documentation to learn more.
Vector tile source support
Vector tiles are a newer geospatial data format that makes it fast and easy to render massive datasets on an interactive map while having full control of styling and interactions locally within the map.
Vector tile layers use the same tile pyramid system as tile layers but contain raw compressed vector data while tile layers render raster imagers. The data in a vector tile contain geographic features in the form of points, lines, and polygons. There are several advantages of using vector tile layers instead of raster tile layers:
- The file size of a vector tile is typically much smaller than an equivalent raster tile. As such, less bandwidth is used. It means lower latency, a faster map, and a better user experience.
- Since vector tiles are rendered on the client, they adapt to the resolution of the device they’re being displayed on. As a result, the rendered maps appear more well defined, with crystal clear labels.
- Changing the style of the data in the vector maps doesn’t require downloading the data again, since the new style can be applied on the client. In contrast, changing the style of a raster tile layer typically requires loading a new set tiles from the server.
- Since the data is delivered in vector form, there’s less server-side processing required to prepare the data. As a result, the newer data can be made available faster.
Azure Maps adheres to the Mapbox Vector Tile Specification, an open standard. See the documentation to learn more.
Additional rendering layers
The Azure Maps Android SDK already provides rendering layers for symbols, lines, polygons, and tile layers. With this update several additional rendering layers have been made available.
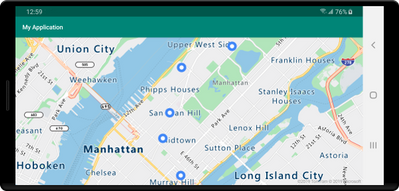
Bubble layer – easily render points as scaled circles on the map. Documentation
 Map showing points on a map
Map showing points on a map
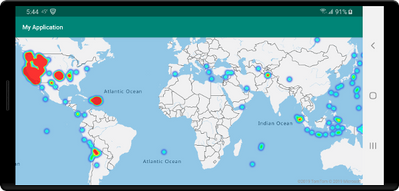
Heatmap layer – show the density and “hot spots” of a set of points on the map. Documentation
 Map showing points as a heat map
Map showing points as a heat map
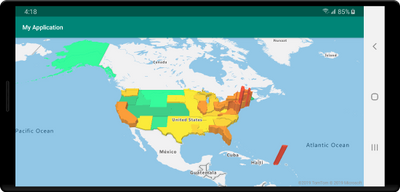
Polygon extrusion layer – vertically stretch polygons to create bar charts or buildings. Documentation
 Map with extruded polygons or state boundaries
Map with extruded polygons or state boundaries
Image layer – overlay georeferenced images as a layer on the map. Documentation
 Map with an image of overlaid on top
Map with an image of overlaid on top
Additional improvements
The following are some additional improvements that have been added.
- Clustering of point data in a data source.
- Easily import GeoJSON file into a data source.
- Improved traffic incident integration based on vector tiles for better performance. Also the ability to filter traffic incidents by category and magnitude.
- UI controls for zooming, pitching, and rotating the map, as well as a control for toggling traffic overlays on and off.
- New popup class similar to Web SDK.
- Easily modify the color of the built-in marker icon.
- Improved documentation with examples in Java and Kotlin.
We want to hear from you
We are always working to grow and improve the Azure Maps platform and want to hear from you. We’re here to help and want to make sure you get the most out of the Azure Maps platform.
- Have a feature request? Having an issue getting your code to work? Have a topic you would like us to cover on the Azure blog? Ask us on the Azure Maps forums.
- Looking for code samples? There’s a plethora of them on our Azure Maps Code Sample site. Wrote a great one you want to share? Join us on GitHub.
To learn more, read the Azure Maps documentation
Brought to you by Dr. Ware, Microsoft Office 365 Silver Partner, Charleston SC.


Recent Comments