This article is contributed. See the original author and article here.
In an ever-changing climate, we find ourselves working remotely, many organizations were not prepared for such a change. There has been a vast cultural shift, but also a technical shift. IT teams are now almost entirely remote, prior to that many teams did have a remote option, but primarily worked onsite to access their IT systems.
Recent customer projects I have been working on have required the developer and operations teams to innovate remotely in an effort to deploy infrastructure as code and develop their application into Azure. While working alongside these customers, I noticed they were writing all of their code in Notepad++ (I mean everything – Bash, HCL, Go, PowerShell, C#, etc.). Source code repositories are not always used, and development is done locally on each persons’ laptop. Productivity was severely limit because of this and the project itself seemed to take longer than it should.
In introducing VS Code, the customer team was transfixed seeing all the features that enabled us to write code collaboratively. The plethora of extensions and the ability to use things like IntelliSense and LiveShare mase it easier for us to work together. This shift in development enabled the customer team to be productive from any location, share their sessions from their browser, and maintain data residency and compliance approval from the security and operations teams.
To get VS Codespaces setup it’s really quick and easy.
- Browse to https://online.visualstudio.com/login and click the ‘sign in’ button. Sign in with your login (this will be your Azure subscription login).
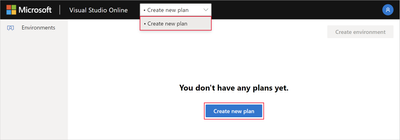
- Create a new Codespaces environment by selecting ‘Create new plan’. You can create a new plan from the blue button or the selector at the top of the page. Once you create a plan, you can create one or more actual codespaces. The plan is effectively your billing plan, where your codespace is an instance (billing is down to each codespace and its usage).
- Select the subscription and location where you would like to run your plan from. It is suggested that you choose the region that is geographically closest to you (or where your organization is permitted to deploy its resources into). Select ‘Advanced Options’ and give your plan a name, as well as assigning it its own resource group.
- Once the plan is created, you can create your Codespace by selecting the blue box, ‘Create Codespace’. Name your Codespace, you also have the option to add in the link for your Git repository here. This is where you’ll choose your ‘Instance Type’, you will have various size and performance options, varying in OS, RAM and CPU. Choose the performance that best suits your needs. Choose ‘Suspend Idle Codespace after..’, this will allow you to suspend an inactive session so that you are not getting billed for the Codespace being online and using compute. Once you’ve chosen your configuration, select ‘Create’
Note: You can choose a smaller instance and scale up when you need to, saving you spend on your Codespace
- Viola! Your Codespace will initialize and will be up and running in a matter of seconds.
- Customize your Codespace, add in extensions, and code away!
It is really that easy and quick to get a development environment up and running! Take the time to customize the environment to suit your needs, it will make developing on a cloud-hosted environment feel much more natural. You can bring your collection of dotfiles and synchronize your Git identity, themes and settings so that every environment you create is setup to what you like. You can also tailor Visual Studio Codespaces by bringing your own Dockerfile or images, making it a seamless and completely personal setup for the developer. Visit here to further learn about the latest features Visual Studio Codespaces has to offer.
Brought to you by Dr. Ware, Microsoft Office 365 Silver Partner, Charleston SC.



Recent Comments